微信公众号真的是个让人操心不完的孩子,从确定选题、写文章、取标题、挑配图、想段子再到文章的排版,每一步真的都煞费苦心。本来养孩子就挺不容易的了,结果隔壁短视频的孩子很优秀,成绩突飞猛进,甚至对自家的孩子造成了威胁,所以就想各种办法来帮助自家的孩子,所以这就找来了SVG帮忙。
关于SVG样式,很多大号的文章使用的SVG互动样式都是花钱定制的,对于我们这种刚起步的自媒体而言,高额定制SVG样式基本是不可能的。所以我们就用不了SVG样式了吗?怎么可能?!!
由于尝到了SVG的甜头,所以公众号编辑器也紧跟脚步出现了很多SVG样式素材,接下来就给大家演示一下如何将SVG样式和图片相结合完成一篇公众号文章?
因为小妹儿用的是小蚂蚁编辑器,此处就以小蚂蚁编辑器为例。

整篇文章都是由图片组成并且还设置了一些关键节点引导用户点击互动,这种排版方法主要是应用了SVG样式和无缝拼接功能。
如何实现图片无缝拼接呢?有两种办法:
第一种,缝隙清除功能;
首先在编辑区添加几张图片,然后点击其中一张图片,会出现【样式工具条】,点击【缝】按钮,也就是缝隙清除功能,即可清除缝隙;

第二种,无缝样式;
点击左侧导航栏的【单样式】,找到放大镜,输入关键词”无缝“进行样式搜索,然后点击使用样式,然后在编辑区进行图片更换,就可以实现无缝拼接的效果啦~~

点击切换图片的SVG互动样式:
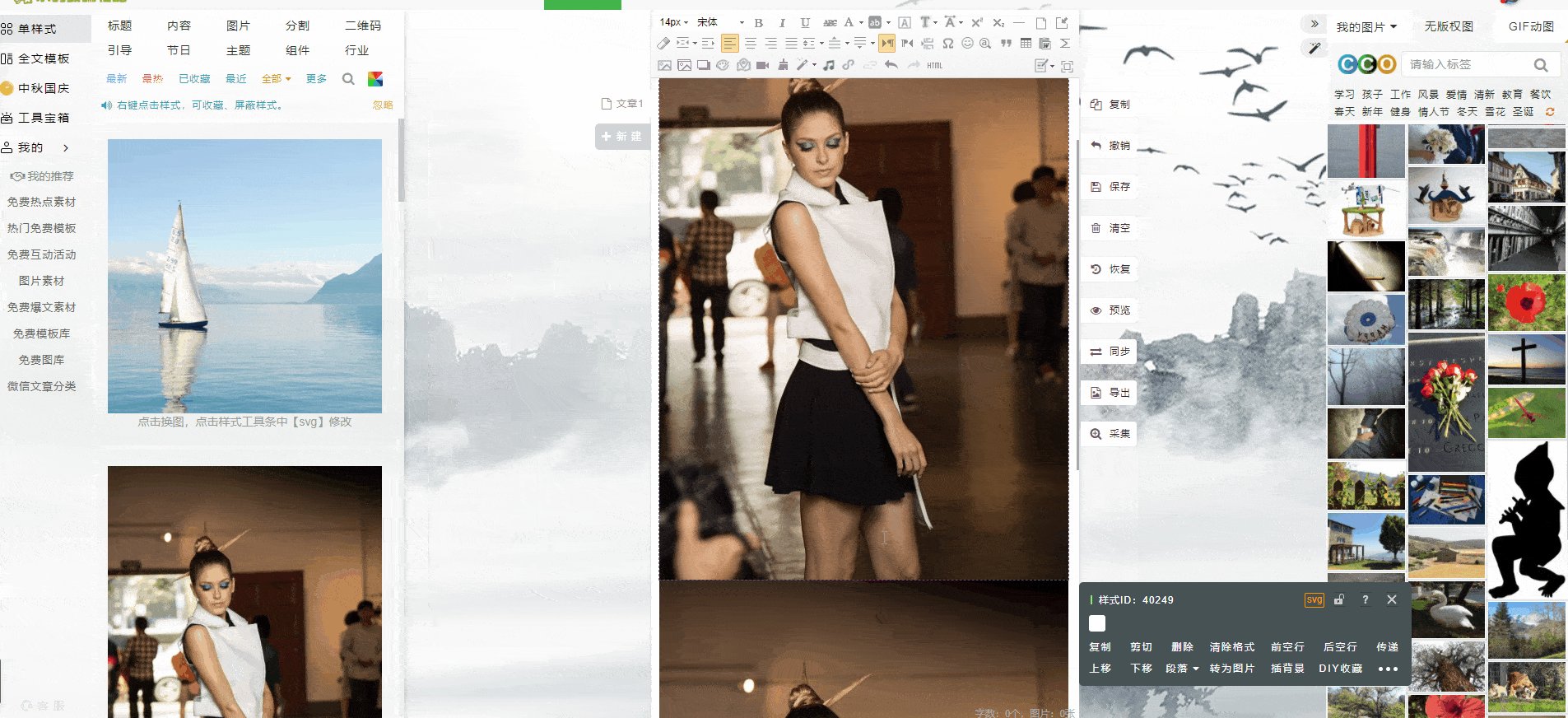
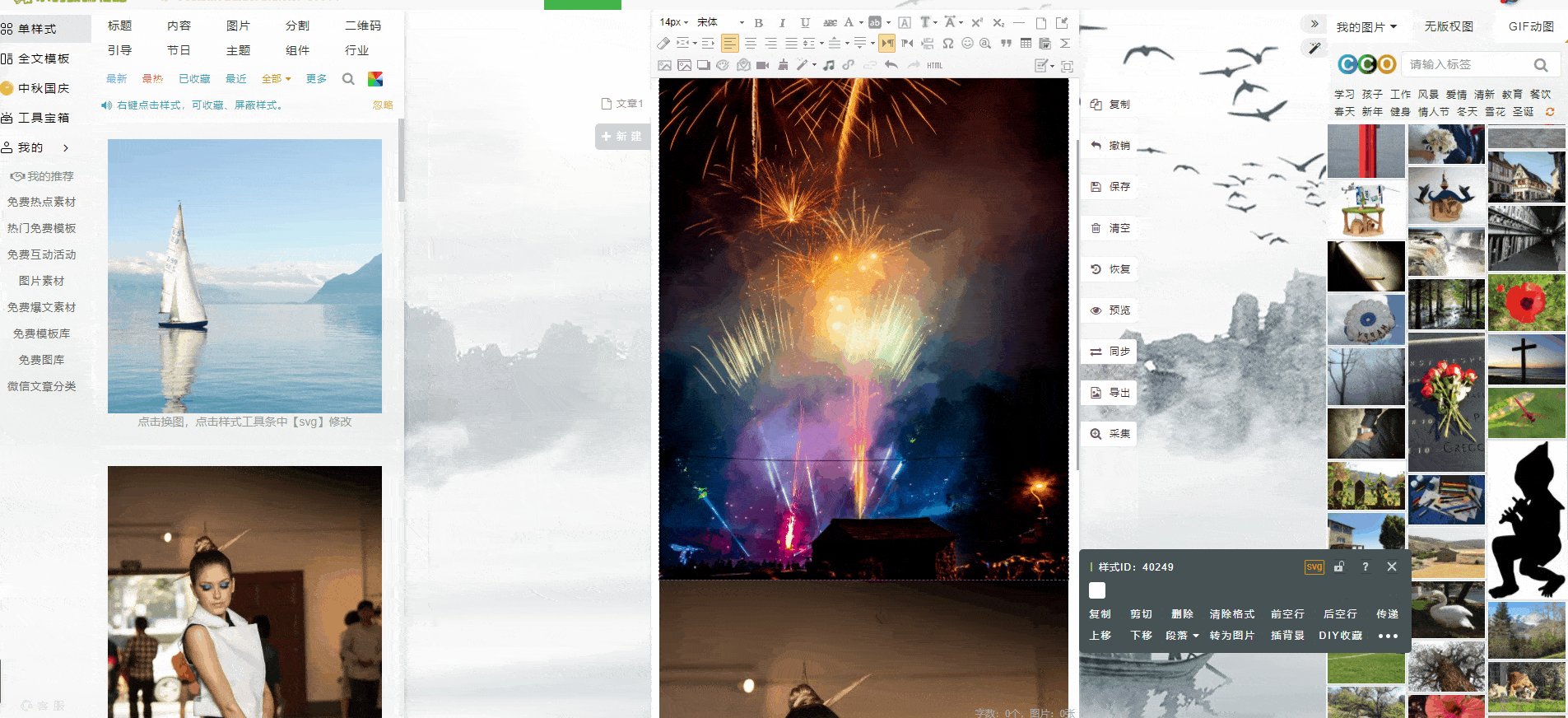
一、点击左侧导航栏的【单样式】,找到放大镜,输入关键词”点击切换“进行样式搜索,然后选择并点击使用样式,在编辑区进行点击就可以看见图片切换啦;

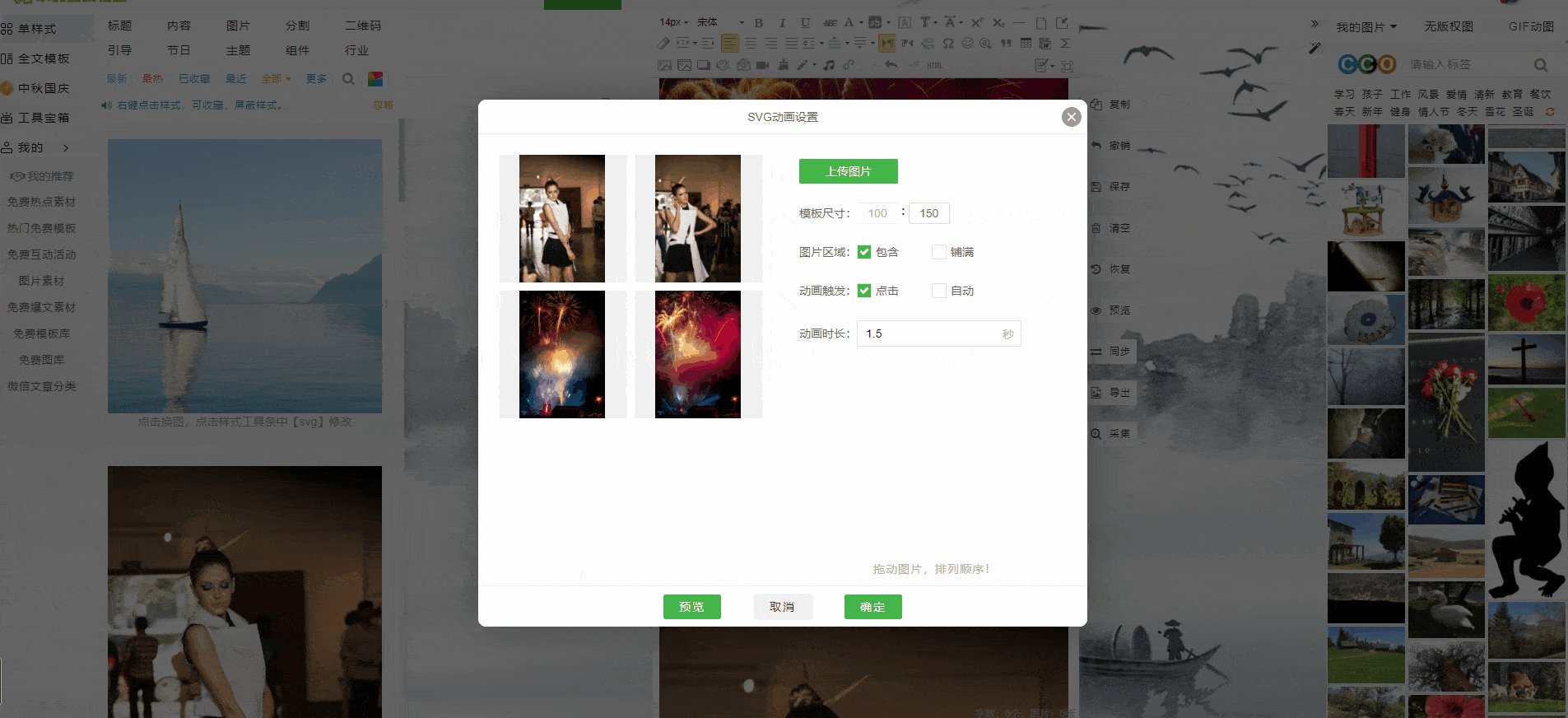
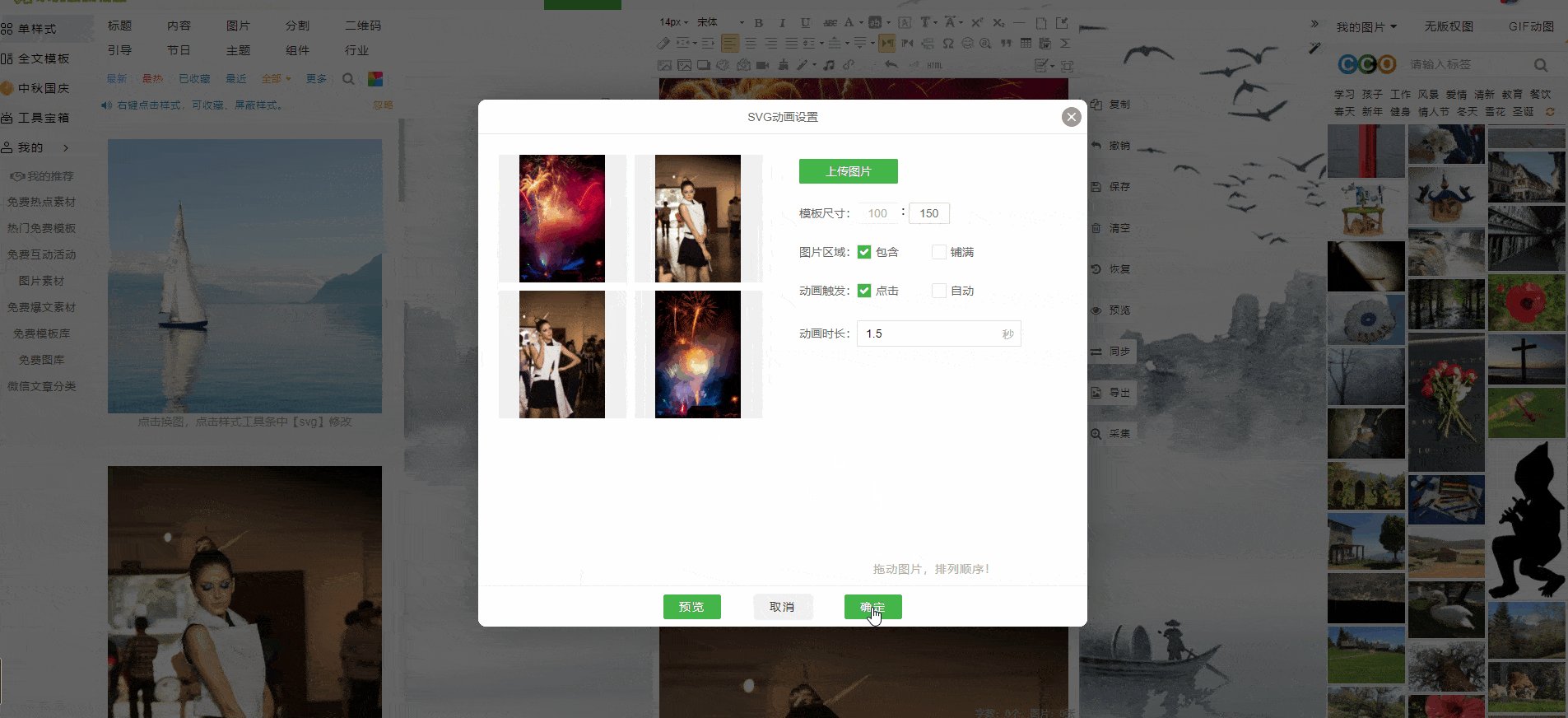
二、当点击图片的时候会出现样式工具条,点击"SVG"按钮,就可以更改图片啦!

三、在此页面可以进行增加删减图片,还可以拖动图片进行换位置;

怎么样你学会了吗?喜欢小妹儿的文章可以给小妹儿支持哦!















 强力驱动
强力驱动